开发者可以使用云开发开发微信小程序、小游戏,无需搭建服务器,即可使用云端能力。
云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
目前提供三大基础能力支持:
云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码
数据库:一个既可在小程序前端操作,也能在云函数中读写的 JSON 数据库
存储:在小程序前端直接上传/下载云端文件,在云开发控制台可视化管理
作为个人开发者来说,非常感谢腾讯微信团队能提供如此便利的开发功能。让个人开发者能够很容易开发出理想的产品。真正让小程序从使用和开发都变得easy!!!感谢!!!
言归正传,让我们跟随quickStart的指引一起看看一个云开发项目是如何搭建的吧~步骤
1.下载开发者工具和注册小程序账号
相信大家都很熟悉了,在这里不做详细介绍。
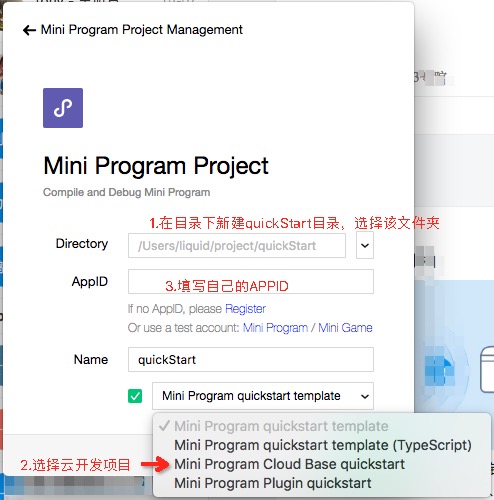
2.打开开发者工具,选择云开发项目,具体步骤如下图:

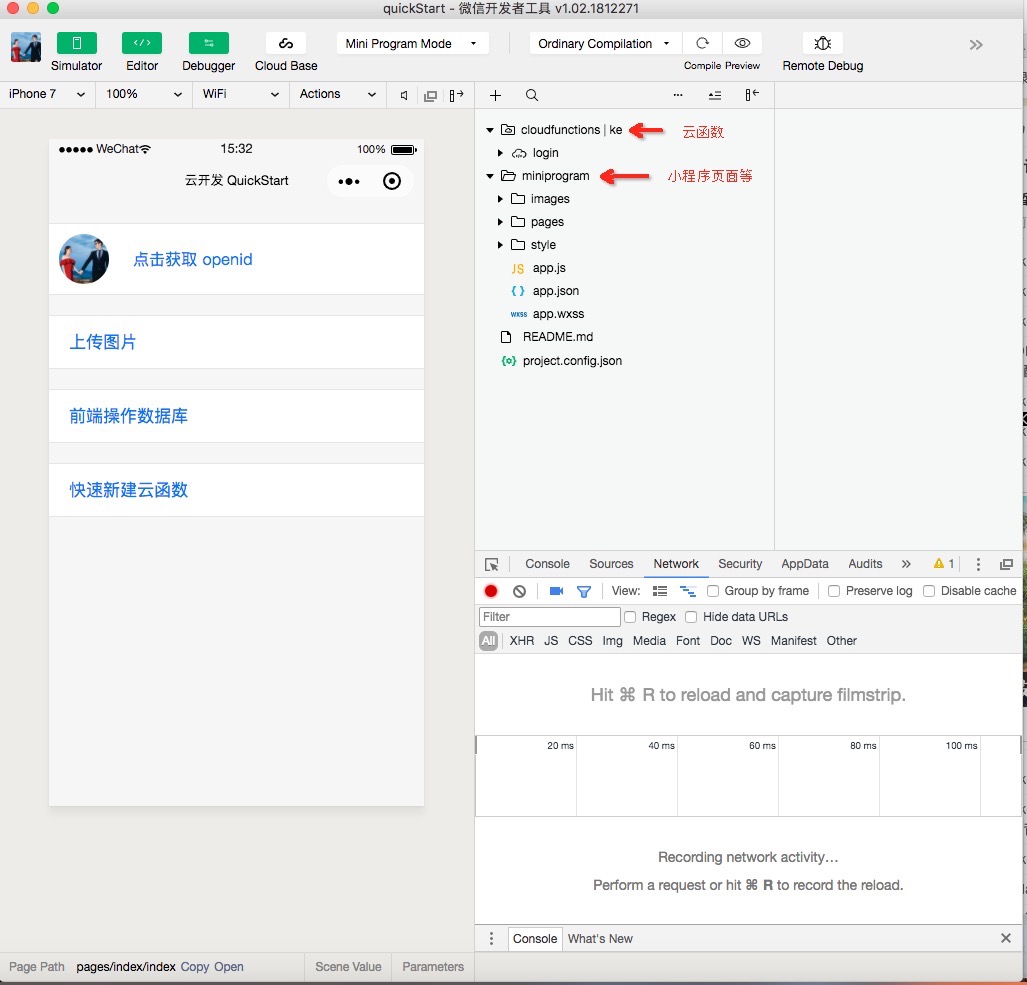
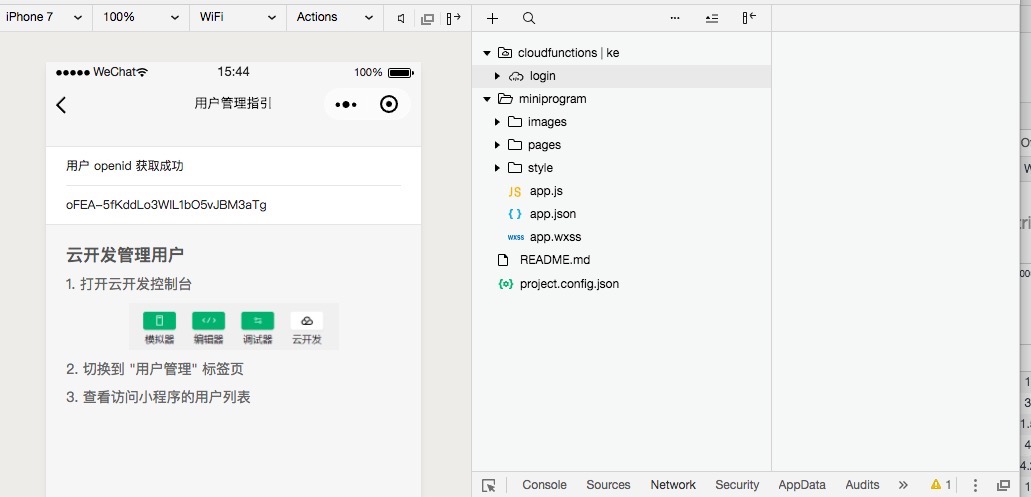
3.确定创建项目后,进入quickStart项目,如下图所示:

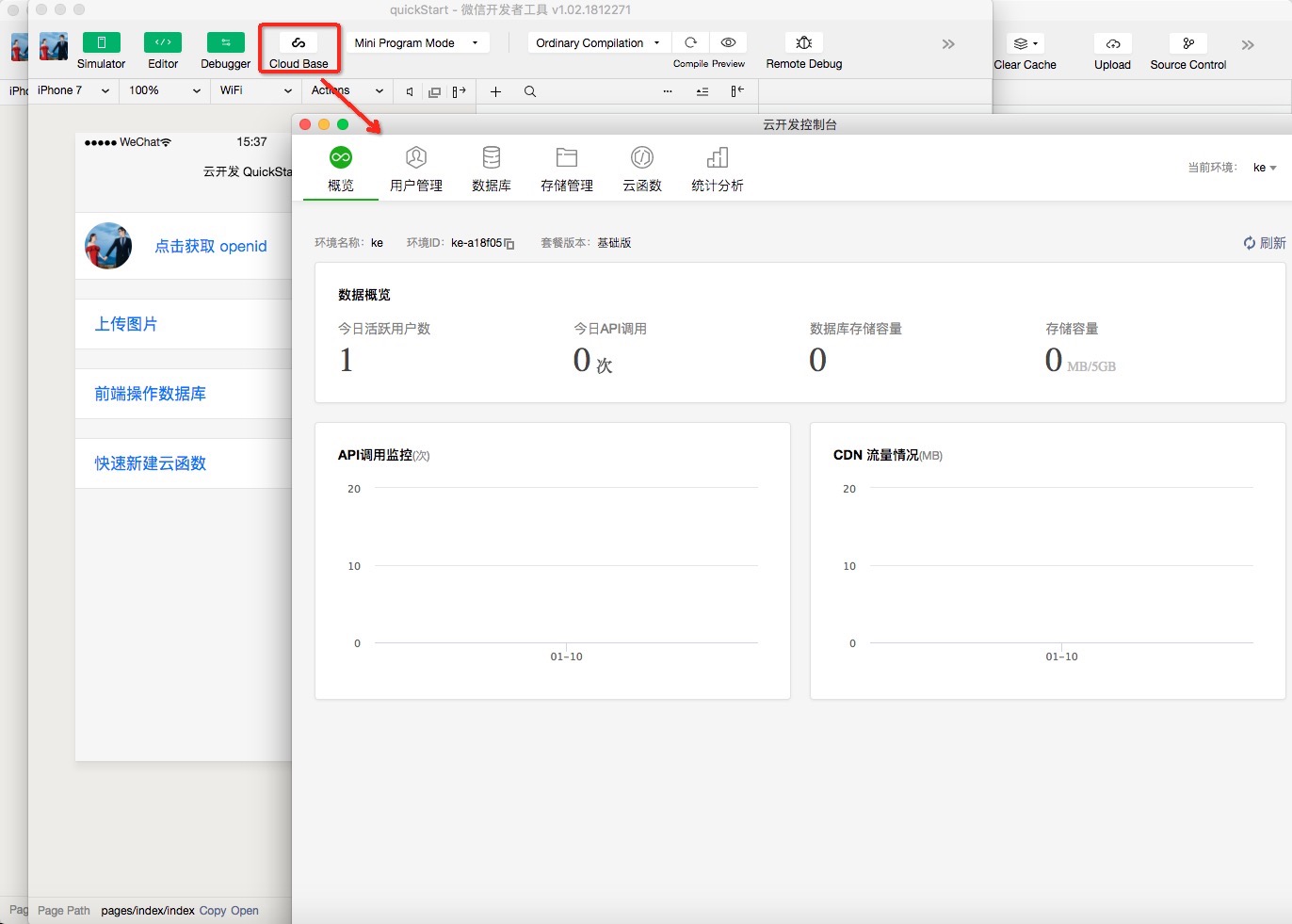
4.在开发工具面板,可打开云开发管理面板(云开发功能需要在微信后台开通腾讯云服务),如下图所示:

5.部署云函数
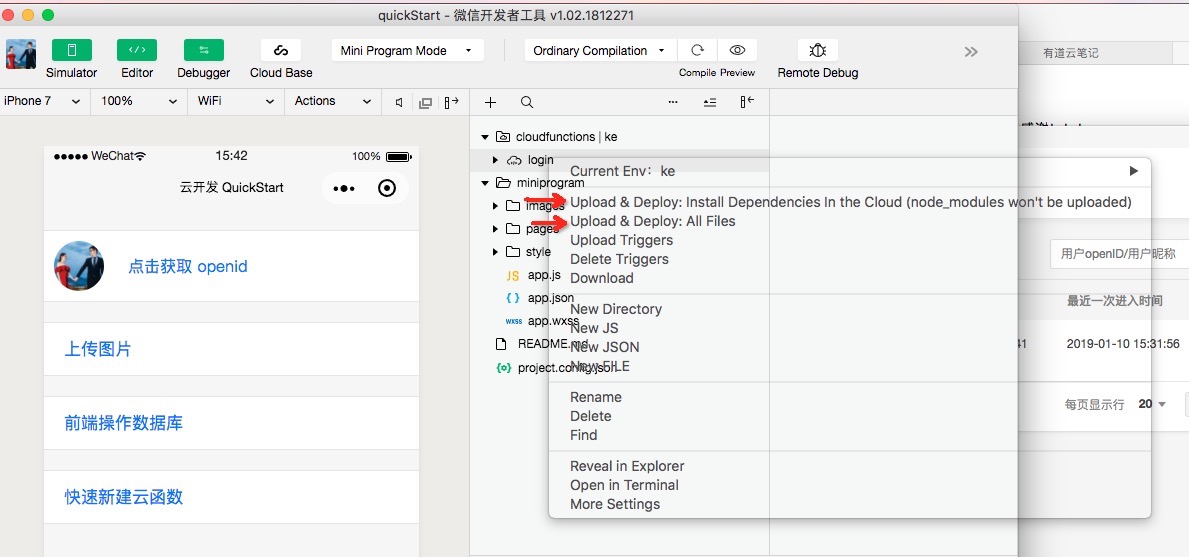
quickStart项目默认生成了login云函数,使用云函数需先部署到腾讯。在开发者工具中右键login文件夹上传部署。如下图所示:

6.点击获取openid可测试是否部署成功,部署成功会跳转到成功页面,如下图所示:

7.至此,基本的操作都是如此。
接下来分别点击上传图片、操作数据库、快速新建云函数等按指引进行。如有问题,可在讨论区留言,将第一时间回复!
8.数据库等操作可在官网学习api:
总结
感谢腾讯微信团队提供如此优秀的功能,小程序开发虽然存在一些小问题,但是相信优秀的团队定会做出优秀的产品(舔舔很开心)!